I believe that the final concept I created for the Active
Forms project was highly successful for a variety of reasons, mostly based on
the ways that it is interacted with by the user as well as the use of form to
provide an enjoyable and satisfying user experience.
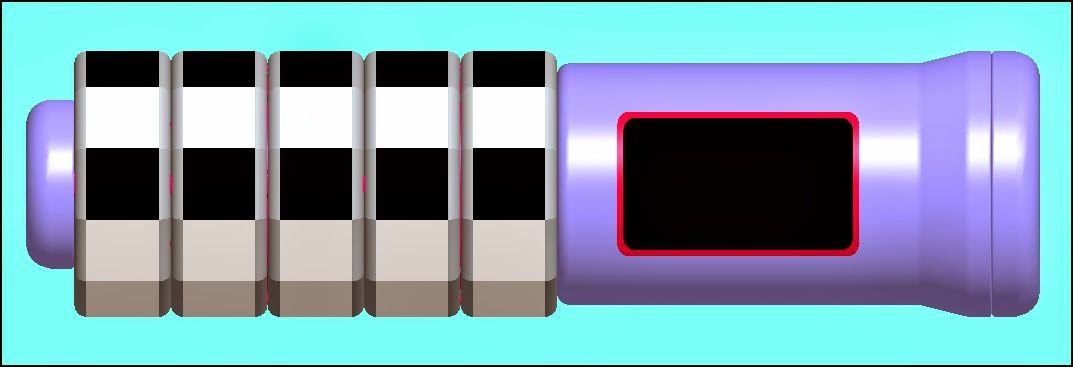
The product is visually similar to many existing contemporary
household ornaments and so is able to be placed in a household environment without
being intrusive. The use of fairly neutral styling combined with a minimalist
design would allow it to be used in any room in a house without looking out of
place. Just the right amount of surface texture and features provide an
interesting aesthetic without clashing with any existing styling or theme of
room decor. Sitting on a shelf or windowsill, it could easily be passed off as
an interesting looking vase rather than a highly sophisticated tangible user
interface used to control a room environment.
The device is also intended to have a low level of
disruptiveness. As the interaction is quick and easy to perform without even
having to look at it in great detail, the room settings can be adjusted with
minimal concentration. It will therefore not have a significant impact on the
user’s activity and so they will be able to carry on with the task as they did
previous to the interaction.
The product provides information regarding the
environmental settings of a particular room by either increasing/ decreasing in
height and changing the intensity of its internal LEDs to represent the
brightness of the room, or tilting left and right whilst changing colour to
represent a change in temperature. Feedback and interaction is logical and is
based on common knowledge and assumptions in modern day society.
The use of commonly known and understood gestures in
combination with physical affordances built into the body of the product allows
it to be intuitive and easy to use. Upon inspection of the device, the visible
gaps in between the moving sections immediately communicate to the user that
they are separate parts and probably move relative to each other. This then
causes them to think about the ways in which it may require them to interact
with it in order to open the sections. The use of a hole feature on the top of
the device will, again, suggest that it is something for the user to interact
with.
If a user places their hands near the device, they will
immediately see a reaction in the form of the device moving away from their
hands. The proximity sensors in the shell detect the introduction of another
object and then cause the servo motors to react by moving in the opposite direction
to the side that the object is on. This applies to both the change in height
and the tilting action. By learning from past experience, the majority of users
will understand that if they push an object, it will usually move in the same
direction as the action of their hand. This logic is applied to the movement of
the servo motors so that the device can be manipulated as expected by the user,
without actually having to make physical contact.
A change in room brightness is represented by changing
the height of the product. As the height increases, the gaps between the shell
sections also increase, allowing more light (from the LEDs) to be seen by the
user. This is similar to opening curtains during the day and so the same logic
is applied to the device by the user. The light intensity is increased by a
movement resulting in increased height and so the idea that both are moving in
a positive direction is also logical.
The temperature is changed by moving the device either
left or right. As the movement to the right resulting in an increase in room
temperature, matches a positive increase on the X-axis of a graph, again, the
interaction is logical. The commonly accepted idea that red means hot and blue
means cold is also used here as the colour changes with the movement. This
provides another, more visual and easily understood form of feedback.
As the device is easy to understand due to it being
intuitive and logical, the user interaction will be a positive experience. The
use of fluid motion and a quick reaction to the users input will show that the
device is working correctly and will confirm that they are interacting in the
intended way. As the reaction can easily be understood; both at the physical
level as well as in a metaphorical sense, the user can easily make adjustments
to their input in order to modify the output and therefore tailor the room environment
to their needs.
The lighting and temperature functions are independent
and can be operated simultaneously providing a quick solution to the user’s
requirements. As the device can be manipulated so that it is in any combined
position between the limits of the two variables, and is controlled solely by
the user, they will feel empowered as they can fine tune the room settings in a
fun and unique way. They will therefore feel satisfied with the interaction.
The music on the other hand, although being able to be turned on and off at
will by the user, is controlled by the settings of the lighting and
temperature. The genre or mood of the music is determined by the position of
these settings and so will provide an easy way for the user’s activity to be
matched to an audio track that aims to enhance the experience.
The product provides an entertaining way to control the
environmental settings of a room. This is achieved through the efficient and
intuitive interaction and feedback methods as well as the aesthetics. The use
of LEDS, which change colour and create moving patterns provide an interesting
visual aspect which can be either relaxing or stimulating. They also help to
create the impression that the device is alive; something which fits in with
the overall appearance of the design and also ties in with the theme of “Health
and Wellbeing”. The shell is also designed to aesthetically appealing and can
be used as an ornament to decorate a house whilst also being a functional
product.
Self Assessment
Overall, I believe this to be one of my most successful
projects to date, as I not only created what I feel to be a well designed
conceptual product but have also learnt many things regarding design and the
interaction between user and product. I have also developed many other skills
that will be useful during the actual process of design and in real world
applications.
Early on in the project, through discussion and annotated
diagrams/ sketches, I provided many ideas about the direction in which the
group should take the product. These proved useful later on as even the
concepts we didn’t choose to develop had relevance in terms of interaction and
so could be applied to the chosen design in order to improve it. From these
activities, I improved my sketching ability as well as how to make the most of
concept generation techniques.
I had significant input during the development stages and
helped the group make important decisions regarding the logic of the
interactions and the methods of implementation of feedback. This is reflected
in the final design which takes much inspiration from both my initial concept
sketches as well as the diagrams I produced to help explain my ideas about the
internal mechanism. By doing these tasks and researching electronic components
and mechanical systems, I learnt a lot about mechanical and electronic
engineering and how it is integrated into products to provide functions.
I helped to create two physical prototypes. They helped
the group to visualise the design and imagine it being used in a household
environment. This allowed us to then
make decisions about the dimensions and shape, choice of components as well as
the configuration of the parts and the internal mechanism.
As the final design took a lot of ideas from my previous
work, I created a CAD model on SolidWorks in order to demonstrate the component
configuration and method of assembly. This was then used to create final product
renders and with the help of the other group members, animations demonstrating
the functions. By doing this, I discovered some features on SolidWorks that I
didn’t previously know about as well as understanding some of the ones I
initially didn’t know how to use.
By creating the final product storyboard diagrams, I
developed my skills at using Adobe Photoshop. I learnt a lot about enhancing
hand-drawn sketches and how to use the various tools to create lighting/
shading and 3-dimensional effects.
Being assigned the role of group leader, something which
I haven’t experienced much in previous group work, showed me the amount of work
and dedication required in order to manage a team of designers/ engineers in
order to design a product. In order to meet deadlines, as well as putting in a
lot of effort to complete my own work, I also had to assign tasks to other
group members based on their strengths and distribute the work load
efficiently. It was especially important to communicate with the other group
members effectively, something which was achieved through the use of a Facebook
group. It was here that all individual work was set and uploaded, in order to
keep it organised and keep track of what tasks were still to complete. Regular
group meetings allowed me to ensure that all group members were on the same
page in terms of the direction of the design.